Comment enrichir ses contenus grâce à une méthode SEO et UX friendly ?
« La forme, c’est le fond qui remonte à la surface », Victor Hugo. Preuve en est de la relation étroite qui lie contenant et contenu ne date pas d’hier. Et cela peu importe le support.
Appliquée au web, cette théorie illustre bien que dans une logique de conversion, SEO et l’expérience utilisateur dite UX doivent faire front commun. La mise en page de son contenu et le wireframe n’est pas seulement utile pour offrir à ses visiteurs une expérience de lecture agréable, elle doit aussi permettre de répondre à ses besoins en prenant en compte le contexte de la recherche, l’intention de l’utilisateur.
Pourquoi et comment rédiger des contenus SEO et UX friendly ? Comment améliorer son positionnement dans les SERPs afin de générer de la conversion, du trafic, des leads et des clics ?
Pour cet article, nous préférons nous concentrer sur la partie production de contenu et rédaction plutôt que l’aspect technique lié à la webperf. Nous avons aussi la joie d’avoir une invitée de choix : Laura Blanchard, fondatrice de l’agence de webmarketing KHOSI et spécialiste de questions relevant de l’UX et SEO (entre autres !).
UX et SEO : le #strongertogether du web
De son côté, le SEO vise à améliorer la visibilité et le positionnement d’un site dans la SERP en proposant un contenu qui répond du mieux que possible à une problématique utilisateur. De l’autre, l’objectif de l’UX consiste à comprendre le contexte (besoin, usage, situation) de l’utilisateur afin de lui offrir une expérience de contenu engageante afin de générer de la conversion.
Avez-vous déjà lu le mot SXO ? Il s’agit de l’acronyme d’une approche qui mélange SEO et UX : le Search eXperience Optimization. Dans les faits, il s’agit de proposer un contenu de qualité répondant à l’intention au sein d’une structure pensée pour l’utilisateur et qui facilite la conversion. Cette approche s’inscrit dans l’évolution des algorithmes la « manière de penser » et de fonctionner des moteurs de recherche. Ce n’est un secret pour personne : l’hégémonie des mots-clés est terminée, l’UX et la qualité des contenus sont désormais le cheval de bataille de Google.
Les récentes mises à jour du moteur de recherche (E-A-T, Google Page Experience et Core Web Vitals) continuent de prouver cette logique. Les Core Web Vitals prouvent en effet l’importance de l’UX dans le ranking des sites internet via la mise en place de métriques pour mesurer la performance d’un site et l’expérience utilisateur.
La forme et le fond vont donc de pair. Dans une logique de conversion, d’amélioration de la visibilité sur les SERPs et du ranking de votre page, il est donc nécessaire de ne pas négliger le SEO sur l’UX, ou l’inverse, mais de les envisager conjointement.
Souvent considéré comme le parent pauvre du webmarketing, le SEO a longtemps été relégué en bas de page, explique Laura Blanchard. Rendons à César ce qui lui appartient et concevons le SEO comme une véritable opportunité. Face aux évolutions du moteur de recherche, la spécialiste recommande un temps d’analyse et de ne pas prendre ces changements pour argent comptant.
UX et mise en page : pour une expérience de lecture claire et agréable
Lire un article sur le web, c’est comme regarder un Marvel au cinéma : tous les spectateurs ne restent pas jusqu’à la fin du générique pour voir le stinger (scène post-générique). Surtout si le film est médiocre.
Au contact des nouveaux supports, la manière dont nous lisons et consommons les textes en ligne a évolué et continue d’évoluer. Déjà en 1997, la société Nielsen Norman Group, spécialisée dans l’UX, expliquait dans son étude How People Read Online que 79% des personnes interrogées scannaient une nouvelle page contre 16 % qui la lisaient mot par mot. Elle relevait certaines techniques pour obtenir un texte facilement scannable comme des mots-clés en gras, des listes, des sous-titres informatifs, une idée par paragraphe, la structure pyramidale inversée et une longueur réaliste.
Dans sa récente conférence Comment faire de l’UX quand on est SEO ? (SEO Garden Party 2021 par Linksgarden.com), Laura Blanchard expliquait que c’est la forme (wireframe, template) qui s’adapte au contenu, voire même à l’information et non l’inverse. Il s’agit en effet de penser l’ergonomie d’un site ou d’une page en fonction de l’intention de l’utilisateur à laquelle la page doit répondre. « L’UX design sert l’information et non l’inverse ».
Pour Laura Blanchard, fondatrice de KHOSI, il est en effet nécessaire de construire le wireframe en fonction du contenu afin qu’il fasse corps avec la stratégie pour générer la conversion. Construire un wireframe intelligent et efficace est un processus qui se fait par étape avec du bon sens, de l’empathie et quelques bonnes pratiques rédactionnelles.
« Travaillez en équipe et impliquez les développeurs dans la création de votre site ou de vos wireframes. Webperf + UX + SEO = trio gagnant !
»
Quelques conseils UX et SEO friendly pour enrichir vos contenus
Ne négligez pas la phase d’immersion dans le sujet et le domaine de marché et le temps de collecte des informations auprès de vos clients.
Faites appel à son empathie et créer des personas afin de mieux comprendre les besoins des visiteurs, le contexte et la manière dont ils effectuent leur recherche. L’erreur consiste à créer un seul persona qui ressemble davantage à votre projection de l’utilisateur parfait.
Regardez ce que fait la concurrence.
Observez les résultats et formats affichés par Google dans la SERP sur les requêtes où l’on veut se positionner.
Examinez les tendances en utilisant des outils comme Semrush et son Keyword Magic Tool, Yourtexguru et son outil explorateur de questions, answerthepublic.com, Google Trends ou Google Keyword Planner.
Listez les requêtes et intentions de recherche des utilisateurs dans votre domaine et voir dans quelle mesure elles peuvent générer l’affichage d’un Featured Snippet. Si oui, lequel ? Et dans ce cas-là, rédigez votre contenu en conséquence.
Optimisez et structurez votre contenu en utilisant les balises.
Varier les formats et la mise en page (liste à puces ou à numéro, tableau…).
Soignez et variez vos titres : phrase affirmative, interrogative…
Miser sur une écriture claire, concise et engageante.
En gros : « si vous avez compris l’intention de l’utilisateur et que vous savez y répondre, vous ne pouvez pas vous planter. » (Laura Blanchard)
Featured & Rich Snippets : votre contenu valorisé par Google
-
Google propose un outil de test de vos données structurées et un test de compatibilité de votre page avec les résultats enrichis.
Atteindre la position 0 de Google, c’est un peu comme monter sur le Trône de fer : un parcours ambitieux et incertain. Si une bonne épée et des compétences en networking (ou netlinking !) peuvent se révéler efficaces pour l’un, il faudra vous armer (hum) de patience et d’une bonne stratégie SXO pour l’autre.
La position 0 dans Google est désormais occupée par ce que l’on appelle un Featured Snippet. Occuper cette place royale a un impact important sur le taux de clic (CTR) pour votre site web et son référencement.
Les Featured Snippets ont pour vocation de répondre directement à la requête des utilisateurs, illustrant le glissement de Google vers un statut de « moteur de réponse ». Comme l’explique Google, les Featured Snippet sont affichés lorsque leur système détermine que ce format va davantage aider les utilisateurs à trouver ce qu’ils cherchent. Pour une UX aussi smooth qu’un café latte.
Les Featured Snippets ne doivent pas être confondus avec les Rich Snippets (extraits enrichis). Ces derniers sont générés à partir des informations contenues dans les données structurées d’une page de votre site. Les Rich Snippets s’affichent uniquement si vous avez des données structurées sur votre site. Elles sont codées et normalisées à l’aide d’un balisage. Ils aident Google à comprendre le contenu de votre site. À noter que les Rich Snippets ont un meilleur CTR qu’un lien classique.
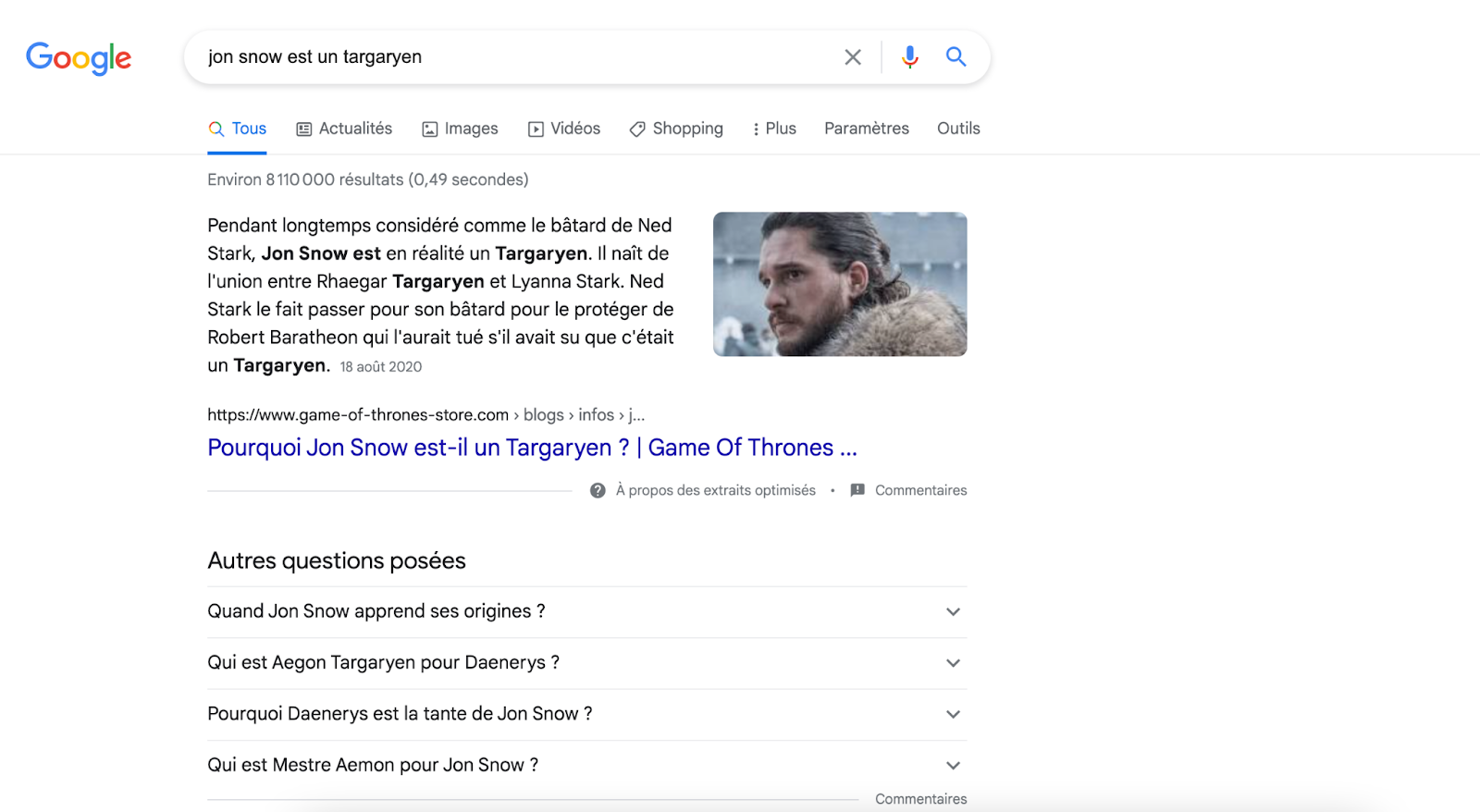
Exemple de Featured Snippet
Exemple de Rich Snippets (étoiles, note, avis, durée)
L’apparition des Featured Snippets n’est pas sans conséquence. On peut lui imputer le taux de clic en berne puisqu’en fournissant directement une réponse, plus besoin d’aller explorer le site. Les Featured Snippets peuvent prendre plusieurs formes selon le type de requête et de réponses : encart textuel (Google Answer Box), liste à puces, tableau, vidéos…
Comment apparaître dans les Featured Snippets ?
Vous ne pouvez pas décider d’apparaître en Featured Snippet, Google reste le seul décisionnaire. Vous pouvez néanmoins améliorer vos chances en appliquant les conseils mentionnés plus haut.
Mettez-vous toujours à la place de l’utilisateur, faites une analyse sémantique et des résultats de la SERP (recherches associées également, autres questions posées), et choisissez le meilleur format (liste à puces, tableau comparatif…).
Exemple de liste à puces pour protéger vos salades
Et pour le rédacteur dans tout ça ?
Pour le rédacteur web, penser en mode UX permet de varier tant les formats de ses textes que ses contenus. C’est une véritable gymnastique mentale qui évite la monotonie et l’impression d’être uniquement un créateur de blocs de contenu. Rédacteur web et content designer : même combat !
En rédaction, on ne peut pas toujours révolutionner la choucroute, surtout si l’on travaille sur des thèmes vus et revus. En pensant UX, on enrichit intrinsèquement son contenu mais également son expérience d’écriture. Réfléchir à d’autres formats plus adaptés à l’intention (tableau comparatif, liste à puces) permet aussi de se distinguer de certains de ses concurrents.